Description:
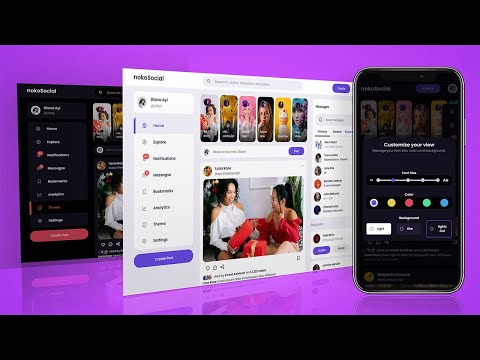
Create a responsive social media website with theme customization using HTML, CSS, and JavaScript in this comprehensive tutorial. Learn to build a fully functional site featuring a navigation bar, sidebar, notifications popup, stories section, post creation, feeds, messaging, and friend requests. Implement modern CSS techniques like variables, grid, flexbox, and responsive units. Develop interactive features including sidebar toggle, message search, modal functionality, and customizable font sizes and color themes. Perfect for beginners looking to tackle medium-sized web development projects and enhance their skills in creating dynamic, user-friendly interfaces.

Responsive Social Media Website With Theme Customization Using HTML CSS & JavaScript
Add to list
#Programming
#Web Development
#Computer Science
#Programming Languages
#Javascript
#HTML
#Web Design
#Responsive Design
#CSS Grid
0:00 / 0:00