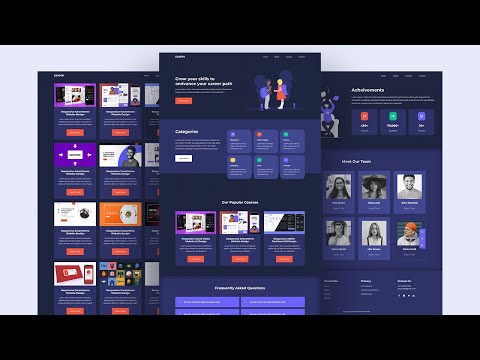
#Responsive Design
YouTube
education
Showing: 457 courses
15 Lesons
2 hours 27 minutes
On-Demand
Free-Video
19 Lesons
3 hours 30 minutes
On-Demand
Free-Video
19 Lesons
1 hour 30 minutes
On-Demand
Free-Video
12 Lesons
43 minutes
On-Demand
Free-Video
16 Lesons
3 hours 45 minutes
On-Demand
Free-Video
28 Lesons
2 hours 30 minutes
On-Demand
Free-Video
17 Lesons
3 hours 30 minutes
On-Demand
Free-Video
47 Lesons
2 hours 30 minutes
On-Demand
Free-Video
32 Lesons
7 hours 52 minutes
On-Demand
Free-Video
10 Lesons
2 hours 10 minutes
On-Demand
Free-Video
26 Lesons
20 minutes
On-Demand
Free-Video
41 Lesons
3 hours 10 minutes
On-Demand
Free-Video
48 Lesons
1 day 1 hour
On-Demand
Free-Video
30 Lesons
3 hours 30 minutes
On-Demand
Free-Video
14 Lesons
1 hour 18 minutes
On-Demand
Free-Video
32 Lesons
5 hours
On-Demand
Free-Video
19 Lesons
1 hour 31 minutes
On-Demand
Free-Video
43 Lesons
11 hours
On-Demand
Free-Video
88 Lesons
11 hours
On-Demand
Free-Video
25 Lesons
2 hours 30 minutes
On-Demand
Free-Video
16 Lesons
18 hours
On-Demand
Free-Video
10 Lesons
1 hour 30 minutes
On-Demand
Free-Video
7 Lesons
6 hours
On-Demand
Free-Video
18 Lesons
21 minutes
On-Demand
Free-Video
6 Lesons
2 hours 30 minutes
On-Demand
Free-Video
6 Lesons
1 hour 54 minutes
On-Demand
Free-Video
13 Lesons
53 minutes
On-Demand
Free-Video
21 Lesons
56 minutes
On-Demand
Free-Video
24 Lesons
2 hours 2 minutes
On-Demand
Free-Video
10 Lesons
42 minutes
On-Demand
Free-Video
13 Lesons
2 hours 1 minute
On-Demand
Free-Video
10 Lesons
1 hour 10 minutes
On-Demand
Free-Video
23 Lesons
2 hours 14 minutes
On-Demand
Free-Video
23 Lesons
54 minutes
On-Demand
Free-Video
11 Lesons
1 hour 19 minutes
On-Demand
Free-Video
14 Lesons
1 hour 31 minutes
On-Demand
Free-Video
15 Lesons
1 hour 19 minutes
On-Demand
Free-Video
12 Lesons
1 hour 27 minutes
On-Demand
Free-Video
26 Lesons
1 hour 5 minutes
On-Demand
Free-Video
22 Lesons
38 minutes
On-Demand
Free-Video
8 Lesons
41 minutes
On-Demand
Free-Video
23 Lesons
3 hours 30 minutes
On-Demand
Free-Video
20 Lesons
30 minutes
On-Demand
Free-Video
32 Lesons
1 hour 30 minutes
On-Demand
Free-Video
20 Lesons
4 hours 30 minutes
On-Demand
Free-Video
51 Lesons
7 hours
On-Demand
Free-Video
26 Lesons
3 hours 30 minutes
On-Demand
Free-Video
8 Lesons
1 hour 30 minutes
On-Demand
Free-Video
67 Lesons
1 day 5 hours
On-Demand
Free-Video
10 Lesons
30 minutes
On-Demand
Free-Video
31 Lesons
1 hour 30 minutes
On-Demand
Free-Video
65 Lesons
7 hours
On-Demand
Free-Video
33 Lesons
9 hours
On-Demand
Free-Video
16 Lesons
2 hours 30 minutes
On-Demand
Free-Video
10 Lesons
4 hours 30 minutes
On-Demand
Free-Video
11 Lesons
30 minutes
On-Demand
Free-Video
35 Lesons
6 hours
On-Demand
Free-Video
12 Lesons
1 hour 30 minutes
On-Demand
Free-Video
8 Lesons
1 hour 30 minutes
On-Demand
Free-Video
12 Lesons
2 hours 30 minutes
On-Demand
Free-Video
12 Lesons
1 hour 12 minutes
On-Demand
Free-Video
12 Lesons
32 minutes
On-Demand
Free-Video
15 Lesons
37 minutes
On-Demand
Free-Video
11 Lesons
36 minutes
On-Demand
Free-Video
13 Lesons
1 hour 1 minute
On-Demand
Free-Video
13 Lesons
1 hour 7 minutes
On-Demand
Free-Video
13 Lesons
3 hours 24 minutes
On-Demand
Free-Video
25 Lesons
5 hours 11 minutes
On-Demand
Free-Video
13 Lesons
4 hours 45 minutes
On-Demand
Free-Video
9 Lesons
2 hours 22 minutes
On-Demand
Free-Video
13 Lesons
4 hours 23 minutes
On-Demand
Free-Video
9 Lesons
59 minutes
On-Demand
Free-Video
18 Lesons
1 hour 7 minutes
On-Demand
Free-Video
12 Lesons
1 hour 20 minutes
On-Demand
Free-Video
7 Lesons
36 minutes
On-Demand
Free-Video
13 Lesons
1 hour 38 minutes
On-Demand
Free-Video
6 Lesons
58 minutes
On-Demand
Free-Video
15 Lesons
5 hours 20 minutes
On-Demand
Free-Video
11 Lesons
5 hours 32 minutes
On-Demand
Free-Video
6 Lesons
30 minutes
On-Demand
Free-Video
7 Lesons
22 minutes
On-Demand
Free-Video
9 Lesons
27 minutes
On-Demand
Free-Video
18 Lesons
34 minutes
On-Demand
Free-Video
7 Lesons
30 minutes
On-Demand
Free-Video
17 Lesons
1 hour 4 minutes
On-Demand
Free-Video
32 Lesons
1 hour 7 minutes
On-Demand
Free-Video
26 Lesons
10 hours
On-Demand
Free-Video
50 Lesons
13 hours
On-Demand
Free-Video
51 Lesons
9 hours
On-Demand
Free-Video
15 Lesons
17 hours
On-Demand
Free-Video
57 Lesons
7 hours
On-Demand
Free-Video
15 Lesons
3 hours 30 minutes
On-Demand
Free-Video
16 Lesons
2 hours 30 minutes
On-Demand
Free-Video
28 Lesons
6 hours
On-Demand
Free-Video
69 Lesons
1 day 8 hours
On-Demand
Free-Video
19 Lesons
2 hours 54 minutes
On-Demand
Free-Video
35 Lesons
21 hours
On-Demand
Free-Video
39 Lesons
8 hours
On-Demand
Free-Video
65 Lesons
8 hours
On-Demand
Free-Video
25 Lesons
1 hour 4 minutes
On-Demand
Free-Video