Description:
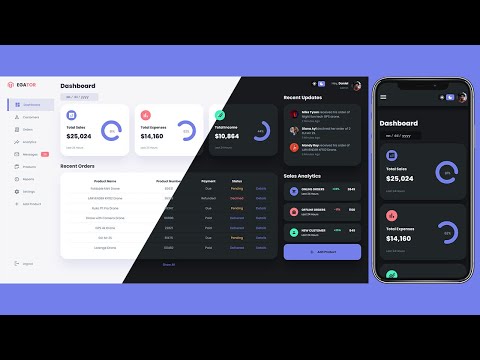
Learn to build a responsive admin dashboard for an e-commerce website using HTML, CSS, and JavaScript in this comprehensive tutorial. Master modern web development techniques including CSS variables, Grid, Flexbox, and media queries for responsive design. Implement light and dark mode themes, create smooth animations, and populate dynamic content using JavaScript. Follow along step-by-step to construct a fully functional dashboard with a sidebar, main content area, and data visualizations. By the end, gain practical skills in front-end development and responsive design principles applicable to real-world projects.

Responsive Admin Dashboard Using HTML, CSS & JavaScript with Light & Dark Mode
Add to list
#Programming
#Programming Languages
#Javascript
#Computer Science
#Web Development
#HTML
#Web Design
#User Experience Design
#User Interface Design
#Responsive Design
#Media Queries