Description:
Embark on a comprehensive tutorial to build a full-stack social media application using the MERN (MongoDB, Express, React, Node.js) stack. Learn to create a robust REST API with Node.js, design an engaging user interface with React, and implement advanced features using React Hooks and Context API. Master essential concepts such as routing with React Router, data fetching with Axios, state management with Context API, and user authentication. Develop key functionalities including user registration, login systems, profile management, post creation, like/dislike mechanisms, and friend connections. Gain hands-on experience with file uploading, image handling, and integrating front-end components with a back-end API. Perfect for developers looking to enhance their full-stack development skills and create a real-world social media platform.

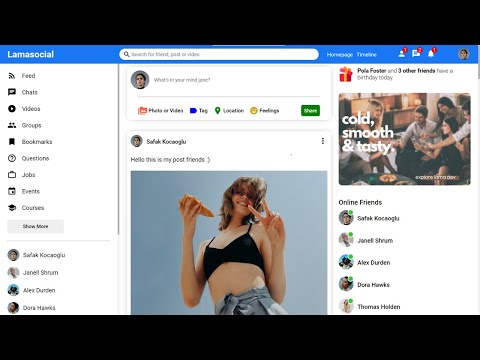
React Node.js Social Media App Tutorial - MERN Stack App Full Course with Hooks and Context API
Add to list
#Programming
#Programming Languages
#Javascript
#Node.Js
#React
#Databases
#NoSQL Databases
#MongoDB
#Web Development
#User Authentication
#REST APIs
#Axios
0:00 / 0:00