Description:
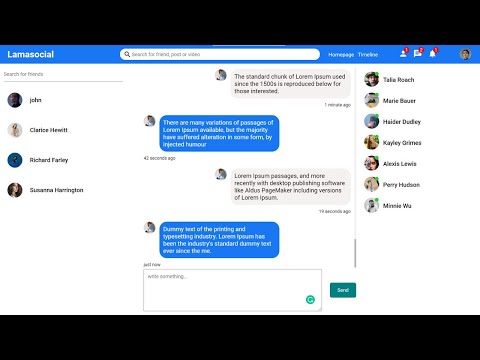
Build a real-time chat application using React, Node.js, Socket.io, and MongoDB in this comprehensive tutorial. Learn how to create a MERN stack instant messaging app with private chat functionality. Master React hooks, implement Socket.io for real-time communication, and integrate MongoDB for data storage. Follow along to design the chat app UI, develop a REST API with Node.js and MongoDB, fetch user conversations and messages, implement scrolling functionality, and understand Socket.io for handling online users and private messaging. By the end of this tutorial, you'll have created a fully functional messenger clone with modern web technologies.

Realtime Chat App with React, Node.js, Socket.io - MERN Stack Messenger Clone
Add to list