Description:
Save Big on Coursera Plus. 7,000+ courses at $160 off. Limited Time Only!
Grab it
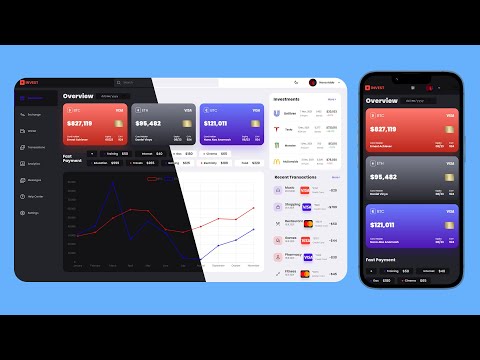
Learn to build and deploy a responsive multi-page crypto investment dashboard using HTML, CSS, and JavaScript in this comprehensive tutorial. Create a visually appealing platform with light and dark themes, featuring a navbar, sidebar, cards, fast payments section, line chart, investments area, and recent transactions. Implement responsive design techniques, including media queries and dynamic sidebar functionality for small screens. Explore the creation of additional pages like Transactions and Wallet. Finally, deploy the finished project to make it accessible online. Gain practical experience in front-end development while building a real-world cryptocurrency investment platform.

Build and Deploy a Responsive Multi-Page Crypto Investment Dashboard - HTML, CSS, and JavaScript
Add to list
#Programming
#Web Development
#Computer Science
#Data Science
#Data Visualization
#Programming Languages
#Javascript
#Business
#Finance
#Fintech
#Cryptocurrency
#HTML
#Web Design
#User Experience Design
#User Interface Design
#Responsive Web Design
#Dark Mode
0:00 / 0:00